Lightbox
Lightbox es una forma de integrar Checkout que permite a tus usuarios completar el pago sin salir de tu página web.
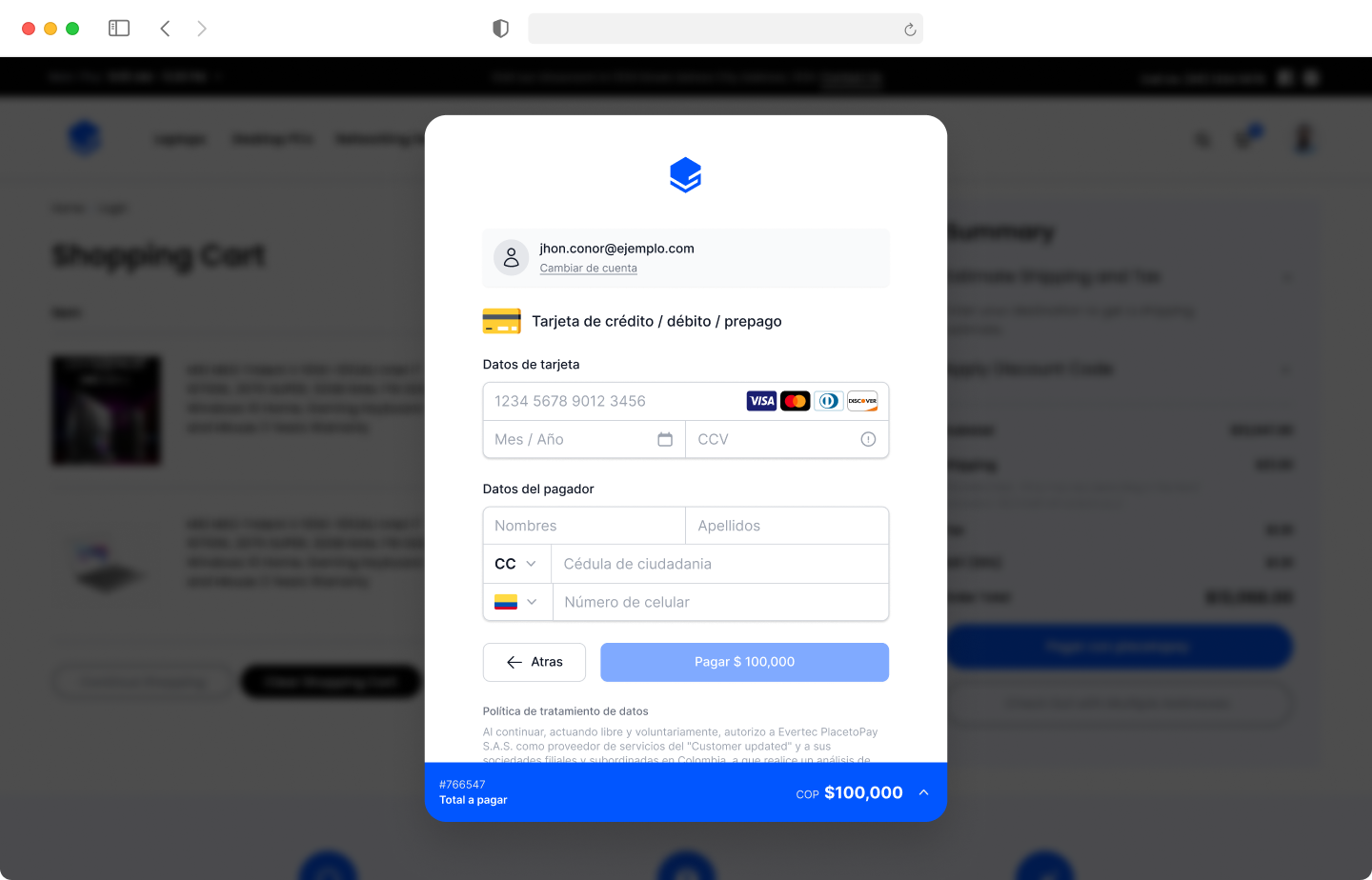
Cuando usas Lightbox, Checkout aparece de forma dinámica en el centro de la pantalla, ofreciendo una experiencia de pago reducida e integrada en tu página web.
Esta solución permite mantener a los usuarios en tu sitio web o aplicación brindándoles comodidad y facilitando el proceso de pago.

Integración
Sigue estos pasos para completar tu integración forma exitosa.
- Agregar Script: Incluye el script de Lightbox en tu página web.
- Generar URL de Proceso: En tu servidor (backend), crea una sesión y obtén el
processUrl. - Iniciar Lightbox: Comparte el
processUrlcon el código JavaScript de tu cliente (frontend). Usa esta URL para inicializar el Lightbox. - Registrar Callback: Captura el callback en tu frontend para manejar la respuesta cuando el proceso de Checkout termine.
Agregar script
Para integrar Lightbox, debes agregar nuestro script en tu página web. Este script es esencial ya que proporciona la funcionalidad necesaria para abrir y gestionar el Lightbox, permitiendo a los usuarios completar sus pagos sin salir de tu sitio web.
El script contiene el código requerido para crear y controlar la interfaz de Lightbox. También asegura que tu integración sea compatible con las últimas características y actualizaciones proporcionadas por Placetopay.
<head>
...
<script src="https://checkout.placetopay.com/lightbox.min.js"></script>
</head>
La url referenciada en el script puede cambiar de acuerdo al país y proveedor comercial con el que te estes integrando.
Política de Seguridad de Contenido (CSP)
Si implementas una Content Security Policy (CSP) en tu aplicación, es esencial permitir los dominios utilizados por Webcheckout para garantizar un funcionamiento adecuado de la pasarela de pagos.
En caso de definir únicamente un default-src, esta directiva actuará como valor predeterminado para todas las demás directivas ausentes. Por lo tanto, es importante agregar explícitamente los dominios utilizados por Webcheckout.
Durante el procesamiento de una sesión, los siguientes dominios deben estar presentes en tu configuración de CSP:
Este es un ejemplo de una configuración de CSP que permite el uso de WebCheckout en la instancia internacional:
Content-Security-Policy: default-src 'self'; script-src 'self' *.placetopay.com; connect-src 'self' your-domain.com *.placetopay.com; img-src 'self' your-domain.com *.placetopay.com; frame-src *.placetopay.com;
Generar URL de procesamiento
Para generar la processUrl, necesitas Crear una sesión en tu servidor. La respuesta contendrá el campo processUrl, el cual debes enviar de vuelta al navegador.
Iniciar Lightbox
Comparte la URL de procesamiento processUrl con el código JavaScript de tu cliente (frontend). Una vez esté disponible, puedes iniciar el Lightbox.
// Example URL
var processUrl = "https://checkout.placetopay.com/spa/session/76300/90443d4926a2...";
// When available, call
P.init(processUrl);
Una ventana superpuesta que contiene la página de pago se abrirá en el navegador del usuario, quien deberá ingresar los detalles de pago y completar el proceso.
Es probable que el navegador del usuario no soporte iniciar el proceso en un lightbox.
Para estos casos, nuestra librería se encargará de redireccionar al usuario a la URL de procesamiento, tal como funciona en una integración tradicional.
Redireccionar es el comportamiento predeterminado; sin embargo, puedes cambiar el coportamiento definiendo la propiedad backupTarget conoce más en Alternativas de acceso a la URL de procesamiento.
Registrar Callback
Para hacer la integración sin problemas, cuando el proceso de checkout termine dentro de la sesión del lightbox en el navegador, se emitirá una función de "callback" a tu página web vía JavaScript. Asegúrate de capturarla para reconocer que la sesión ha finalizado.
Esto te ayudará a detectar que el usuario ha terminado el proceso, luego debes usar tu lógica de negocio y tus servicios backend para obtener los datos reales y continuar con el flujo de tu aplicación.
// Register your callback
P.on('response', function (response) {
// your business logic
console.log(data);
});
El callback dispondrá del argumento response en el cual encontrarás la estructura de un MerchantNotificationRequest con la siguiente información:
SessionNotification
{
"reference": "ABC_123",
"requestId": 12345,
"signature": "bodySignature",
"status": {
"date": "2023-07-11T11:34:37-05:00",
"message": "The request has been successfully approved",
"reason": "00",
"status": "APPROVED"
}
}
Debes escuchar el mensaje, y validar la firma para asegurarte de que la información proviene de Placetopay. Luego, puedes usar el status para actualizar la información en tu sistema o requestId para consultar el estado de la transacción en tu servidor.
Conoce más sobre cómo manipular este mensaje en Notificación.
Recientemente hubo cambios en el algoritmo de firmado usado en la notificación. Conoce más en Migración a SHA-256.
Integración Avanzada
Conoce en detalle los métodos y eventos disponibles
P.init
Inicializa el Lightbox.
P.init(processUrl, options);
P.on
Suscribirse a eventos del lightbox.
P.on(eventType, callback);
Listado de eventos
P.on('response', function (response) {
console.log(response);
});
P.on('close', function () {
console.log('El usuario cerró el Lightbox');
});
También es posible suscribirse a mas de un evento del mismo tipo, solo debes registrar cada uno de forma separada en P.on().
Alternativas de acceso a la URL de procesamiento
Si el lightbox no puede abrirse de manera normal las alternativas de acceso a la URL de procesamiento dependerán de la propiedad backupTarget que se le pase al la configuración del lightbox, las alternativas son:
La propiedad backupTarget se puede pasar como un parámetro opcional al inicializar el lightbox.
P.init(processUrl, {
backupTarget: 'self' // default
});
Uso embebido
Si deseas usar el lightbox en un iframe, debes preparar tu aplicación para capturar el mensaje placetopay-lightbox:redirect y redirigir la ventana principal a la URL que está disponible en el payload. Esto para dar soporte en Safari y otros navegadores que por defecto no permiten cookies de terceros.
El postMessage recibido tendrá la siguiente estructura:
{
"type": "placetopay-lightbox:redirect",
"url": "https://checkout.placetopay.com/spa/session/123456/1234567890..."
}
Debes capturar el mensaje y redirigir la ventana principal a la URL que está disponible en el payload.
window.addEventListener('message', (event) => {
const data = typeof event.data === 'string' ? JSON.parse(event.data) : event.data;
if (data.type === 'placetopay-lightbox:redirect') {
window.location.href = data.url;
}
})
Ejemplo de integración
A continuación el ejemplo más simple de cómo puedes integrar Lightbox en tu HTML.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Lightbox SDK</title>
<script src="https://checkout.placetopay.com/lightbox.min.js"></script>
</head>
<body>
<h1>Lightbox SDK</h1>
<button id="open">Abrir Lightbox</button>
<script>
<!-- Suscribe el evento close -->
P.on('close', function () {
alert('El usuario cerró el Lightbox');
});
<!-- Suscribe el evento response -->
P.on('response', function (response) {
console.log(response);
});
<!-- Abre el Lightbox al hacer click en el botón -->
document.getElementById('open').addEventListener('click', function () {
var processUrl = "https://checkout.placetopay.com/spa/session/123456/1234567890abc1234567890abc12345";
P.init(processUrl);
});
</script>
</body>
</html>